

#Axios vs fetch code
It's clear from the examples above that more lines of code are required for the fetch() method to accomplish what Axios does out of the box. To illustrate this principle check the code samples below.Ī typical fetch() request looks like this:Īxios. fetch() vs AxiosĪs mentioned, one of the main differences between fetch() and Axios requests is that the fetch() promise will never reject if a response is returned, while the Axios promise will reject only when an error response is returned. Unlike fetch(), when making a request using Axios, a promise will automatically reject when an error response (4XX or 5XX status codes) is returned - more on this in the example below. It makes XMLHttpRequests from the browser and HTTP requests from Node.js. This small package is simple to use with a very extensible interface. The credentials init option has to be specifically set to include cross-origin cookies.Īxios is a simple promise based HTTP client that can be used in the browser and in Node.js. fetch() doesn't send cross-origin cookies by default.

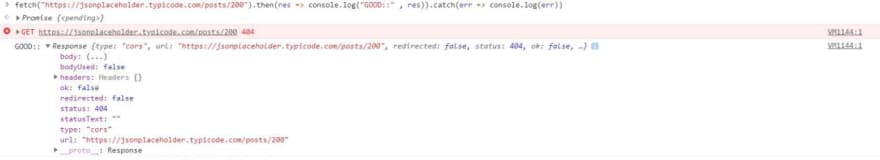
This means that HTTP status codes need to be checked and handled manually - more on this in the example below. If the server returns any kind of response (success or error), the promise returned by fetch() won't reject.Two important points to note about the fetch() method are: The global fetch() method can be used to perform these asynchronous operations. The JavaScript Fetch API allows you to make HTTP requests and handle responses without external dependencies.


 0 kommentar(er)
0 kommentar(er)
